10.1 Trazados complejos
Herramienta creador de formas.
"La herramienta Creador de formas
Esta herramienta resalta de forma intuitiva los bordes y las regiones de la imagen seleccionada que pueden combinarse para crear nuevas formas. Un borde se define como la sección de un trazado que no intersecta con ningún otro trazado de los objetos seleccionados. Una región es un área cerrada delimitada por los bordes."
En este video vemos como funciona la herramienta en la practica
Trazos de anchura variable.
"La herramienta Anchura está disponible en el panel Herramientas. Permite crear un trazo de anchura variable y guardar la anchura variable como un perfil que se puede aplicar a otros trazos.
Cuando sitúa el cursor encima de un trazo con la herramienta Anchura, aparece un rombo hueco en el trazado con los manejadores. Puede ajustar la anchura del trazo, así como mover, duplicar y eliminar el punto de anchura.
Para varios trazos, la herramienta Anchura solo se ajusta al trazo activo. Si desea ajustar un trazo, asegúrese de que esté seleccionado como trazo activo en el panel Apariencia."
Efectos envolventes: deformación, malla y objeto superior. Soltar envolvente.
Los efectos envolventes nos permiten crear efectos de volumen, movimiento y relieve.
Para aplicar estos efectos tenemos que ir al menu-objetos-Distorsion de envolvente, y nos aparecera
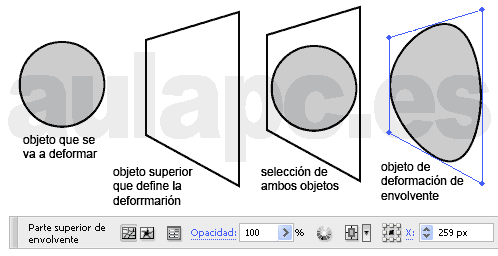
otra ventana en la que podemos aplicar este efecto de 3 maneras:
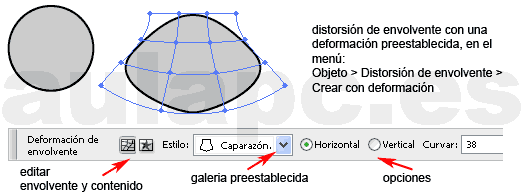
Podemos eligir la opcion de crear con deformación y nos aparecerá lo siguiente:

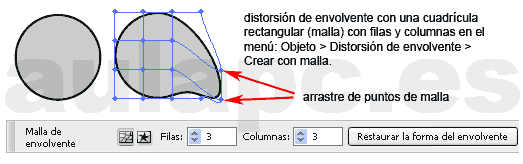
Si elegimos la opcion de crear con malla nos aparece esto:


En este video lo vemos en la practica.
10.2 Vectorización
Posterizar (Photoshop)
Esta Herramienta es de Photoshop, pero la explicaremos ya que la usaremos para hacer la practica.
"El ajuste Posterizar permite especificar la cantidad de niveles tonales (o valores de brillo) de cada canal de una imagen y, a continuación, asigna los píxeles al nivel coincidente más próximo. Por ejemplo, elegir dos niveles tonales de una imagen RGB proporciona seis colores, dos para el rojo, dos para el verde y dos para el azul.Este ajuste sirve para crear efectos especiales, como las áreas planas y de gran tamaño de una fotografía. Sus efectos son más obvios al reducir el número de niveles de gris de una imagen en escala de grises, pero también produce efectos interesantes en imágenes en color."
En este video vemos como se hace.
Calco de imagen. Opciones: número de colores, modo de color, umbral, trazados,
vértices, ruido.
"Si desea que un dibujo nuevo se base en una ilustración existente, puede calcarla. Por ejemplo, para crear un gráfico a partir de un boceto dibujado a lápiz sobre un papel. O bien, puede importar una imagen rasterizada que haya guardado con otro programa de diseño gráfico y calcar sobre ella.
La forma más sencilla de calcar ilustraciones consiste en abrir o colocar un archivo en Illustrator y calcar automáticamente la ilustración con el comando Calco de imagen.
Los calcos preestablecidos aportan opciones de calco preestablecidas para tipos de ilustraciones concretos. Por ejemplo, si pretende calcar una imagen para usarla como un dibujo técnico, deberá elegir la opción preestablecida Dibujo técnico. Todas las opciones de calco cambian, para que el calco de un dibujo técnico tenga un grado de precisión óptimo.
También se puede controlar el nivel de detalle y el modo en que se rellena el calco; e incluso guardar la configuración como un ajuste personalizado para su uso en el futuro."
Para utilizar esta herramienta solo tenemos que seleccionar imagen, darle a calco de imagen y ajustar los parámetros que nos vengan bien.

Opciones de calco
"Ajuste preestablecido: Especifica un calco preestablecido. Haga clic en el icono de menú para guardar la configuración actual como un nuevo ajuste preestablecido, o para eliminar o cambiar el nombre de ajustes preestablecidos existentes.
Vista: Especifica la vista del objeto calcado. Un objeto de calco está formado por dos componentes: la imagen original y el resultado del calco (que constituye la ilustración vectorial). Puede optar por ver el resultado del calco, la imagen de origen, los contornos y otras opciones. Haga clic en el icono con forma de ojo para superponer la vista seleccionada sobre la imagen de origen.
Modo: Especifica un modo de color para el resultado del calco.
Panel: Especifica un panel que servirá para generar un calco en color o en escala de grises a partir de la imagen original. (Esta opción solo está disponible cuando el modo establecido es Color o Escala de grises).
Si desea que Illustrator determine los colores del calco, seleccione Automático. Para utilizar muestras de documento como una paleta para el calco, seleccione Biblioteca de documentos.
Ajustes de color: Los ajustes de color que se muestren dependen de la configuración de las opciones Modo y Paleta:
Colores: Especifica el número de colores que se van a utilizar en el resultado de un calco a color. Si ha seleccionado Biblioteca de documentos como la paleta, puede elegir una muestra. (Esta opción solo está disponible cuando el modo establecido es Color).
Grises: Especifica el número de grises que se utilizarán en el resultado de un calco. (Esta opción solo está disponible cuando el modo establecido es Escala de grises).
Umbral: Especifica un valor que servirá para generar un resultado de calco en blanco y negro a partir de la imagen original. Todos los píxeles más claros que el valor de umbral adoptarán el color blanco; los que sean más oscuros que el valor de umbral pasarán a ser negros. (Esta opción solo está disponible cuando el modo establecido es Blanco y negro).
Trazados: Controla la distancia entre la forma calcada y la forma original de los píxeles. Los valores más bajos crean un ajuste del trazado más reducido, mientras que los valores más altos crean un ajuste del trazado más separado.
Vértices: Especifica el énfasis aplicado a los vértices. Un valor más alto da como resultado un mayor número de vértices.
Ruido: Especifica un área en píxeles que se omitirá durante el calco. Un valor más alto provoca menos ruido.
Método: Especifica el método seguido para realizar el calco. Si selecciona la opción Contiguo se crean trazados cuarteados, mientras que si usa la opción Superposición se crean trazados apilados.
Rellenos: Crea regiones rellenas en el resultado de calco.
Trazos: Crea trazados con trazos en el resultado de calco.
Trazo: Especifica la anchura máxima de las características de la imagen original que se pueden trazar. Las características mayores que la anchura máxima aparecerán en el resultado de calco como áreas contorneadas.
Ajustar curvas a líneas: Especifica si se reemplazarán las líneas ligeramente curvadas por líneas rectas.
Omitir blanco: Especifica si el área rellena de blanco se reemplazará por un área sin relleno"
https://helpx.adobe.com/es/illustrator/using/image-trace.html#automatically_trace_artwork_using_live_trace

Opciones de calco
"Ajuste preestablecido: Especifica un calco preestablecido. Haga clic en el icono de menú para guardar la configuración actual como un nuevo ajuste preestablecido, o para eliminar o cambiar el nombre de ajustes preestablecidos existentes.
Vista: Especifica la vista del objeto calcado. Un objeto de calco está formado por dos componentes: la imagen original y el resultado del calco (que constituye la ilustración vectorial). Puede optar por ver el resultado del calco, la imagen de origen, los contornos y otras opciones. Haga clic en el icono con forma de ojo para superponer la vista seleccionada sobre la imagen de origen.
Modo: Especifica un modo de color para el resultado del calco.
Panel: Especifica un panel que servirá para generar un calco en color o en escala de grises a partir de la imagen original. (Esta opción solo está disponible cuando el modo establecido es Color o Escala de grises).
Si desea que Illustrator determine los colores del calco, seleccione Automático. Para utilizar muestras de documento como una paleta para el calco, seleccione Biblioteca de documentos.
Ajustes de color: Los ajustes de color que se muestren dependen de la configuración de las opciones Modo y Paleta:
Colores: Especifica el número de colores que se van a utilizar en el resultado de un calco a color. Si ha seleccionado Biblioteca de documentos como la paleta, puede elegir una muestra. (Esta opción solo está disponible cuando el modo establecido es Color).
Grises: Especifica el número de grises que se utilizarán en el resultado de un calco. (Esta opción solo está disponible cuando el modo establecido es Escala de grises).
Umbral: Especifica un valor que servirá para generar un resultado de calco en blanco y negro a partir de la imagen original. Todos los píxeles más claros que el valor de umbral adoptarán el color blanco; los que sean más oscuros que el valor de umbral pasarán a ser negros. (Esta opción solo está disponible cuando el modo establecido es Blanco y negro).
Trazados: Controla la distancia entre la forma calcada y la forma original de los píxeles. Los valores más bajos crean un ajuste del trazado más reducido, mientras que los valores más altos crean un ajuste del trazado más separado.
Vértices: Especifica el énfasis aplicado a los vértices. Un valor más alto da como resultado un mayor número de vértices.
Ruido: Especifica un área en píxeles que se omitirá durante el calco. Un valor más alto provoca menos ruido.
Método: Especifica el método seguido para realizar el calco. Si selecciona la opción Contiguo se crean trazados cuarteados, mientras que si usa la opción Superposición se crean trazados apilados.
Rellenos: Crea regiones rellenas en el resultado de calco.
Trazos: Crea trazados con trazos en el resultado de calco.
Trazo: Especifica la anchura máxima de las características de la imagen original que se pueden trazar. Las características mayores que la anchura máxima aparecerán en el resultado de calco como áreas contorneadas.
Ajustar curvas a líneas: Especifica si se reemplazarán las líneas ligeramente curvadas por líneas rectas.
Omitir blanco: Especifica si el área rellena de blanco se reemplazará por un área sin relleno"
https://helpx.adobe.com/es/illustrator/using/image-trace.html#automatically_trace_artwork_using_live_trace
En este vídeo podemos ver un ejemplo de calco de imagen y de trazado.
10.3 Trazado
Panel transparencias
Este panel nos permite dar un porcentaje de opacidad y regular el modo de fusión de los objetos.


Máscara de recorte
https://helpx.adobe.com/es/illustrator/using/clipping-masks.html
Carrera artística y discurso conceptual
Sherpad Fairey hizo esta ilustración para la campaña de Obama a la presidencia en 2008, no era un cartel oficial de la campaña pero estos viendo el empujon que tenia este dieño lo apoyaron y se hizo un icono a nivel nacional y mundial.
En el cartel podemos ver el retrato de Obama vectorizado con los colores de la bandera de Estados Unidos y en la parte inferior vemos la palabra HOPE, que significa progreso o esperanza.

Despues de ver la gran influencia que tenian sus disñeos de pegatinas, carteles y muros se lanazo al mundo de la moda, creando la marca OBEY con diseños de sus obras. En este video podemos ver como es la marca y como a evolucionado:
10.4 Shepard Fairey
Biografía
Frank Sherpad Fairey es una artista urbano ademas de diseñador gráfico, nació en EE.UU en Chaleston, Carolina del Sur en 1970. Estuvo en la Idyllwild Arts Academy en Palm Springs, California donde se graduó en 1988. Se hizo famoso por sus pegatinas con la firma OBEY en el que aparecía una ilustración de una personaje televisivo, Andre el Gigante, pero también es reconocido por la variedad de carteles con temas políticos.
Carrera artística y discurso conceptual
Para ves la carrera artística recomiendo este articulo en el que vemos toda su trayectoria y los problemas que a tenido.
En el cartel podemos ver el retrato de Obama vectorizado con los colores de la bandera de Estados Unidos y en la parte inferior vemos la palabra HOPE, que significa progreso o esperanza.

La marca OBEY










 en el punto donde el color se aplica puro, sin degradar todavía. Cuando seleccionamos uno de estos controles, el triángulo que tienen encima se ve de color negro. Entre estos cuadrados, en la parte superior, hay un rombo
en el punto donde el color se aplica puro, sin degradar todavía. Cuando seleccionamos uno de estos controles, el triángulo que tienen encima se ve de color negro. Entre estos cuadrados, en la parte superior, hay un rombo  que marca el punto en el que dos colores se mezclan con la misma intensidad. Podemos desplazar estos controles, para conseguir mayor aparición de un color, o que el cambio de color sea más brusco.
que marca el punto en el que dos colores se mezclan con la misma intensidad. Podemos desplazar estos controles, para conseguir mayor aparición de un color, o que el cambio de color sea más brusco. .
.





























 de la capa correspondiente, en el panel Capas, mientras mantenemos la tecla Ctrl pulsada. Cuando esté en modo contornear el icono cambia al de un ojo hueco
de la capa correspondiente, en el panel Capas, mientras mantenemos la tecla Ctrl pulsada. Cuando esté en modo contornear el icono cambia al de un ojo hueco  . Si repetimos el proceso pero manteniendo también pulsada la tecla Alt, el cambio se aplica a todas las capas excepto la seleccionada."
. Si repetimos el proceso pero manteniendo también pulsada la tecla Alt, el cambio se aplica a todas las capas excepto la seleccionada." La herramienta selección que sirve para seleccionar objetos enteros.
La herramienta selección que sirve para seleccionar objetos enteros. La herramienta de selección rápida en cambio selecciona los puntos o los trazados del objeto que seleccionemos y los arrastra.
La herramienta de selección rápida en cambio selecciona los puntos o los trazados del objeto que seleccionemos y los arrastra. La herramientaa de seleccion de grupos nos permite seleccionar un punto, ancla o trazada dentro de un grupo o selecionar un grupo dentro de otro grupo.
La herramientaa de seleccion de grupos nos permite seleccionar un punto, ancla o trazada dentro de un grupo o selecionar un grupo dentro de otro grupo. La herramienta seleccion de perspectiva nos permite poner, cambiar o mover los objetos con una perspectiva.
La herramienta seleccion de perspectiva nos permite poner, cambiar o mover los objetos con una perspectiva. La herramienta lazo nos permite seleccionar los objetos, puntos o trazados arrastrando el cursor alrededor de estos.
La herramienta lazo nos permite seleccionar los objetos, puntos o trazados arrastrando el cursor alrededor de estos. La herramienta varita mágica nos selecciona los objetos que tenga el mismo color.
La herramienta varita mágica nos selecciona los objetos que tenga el mismo color.